DIY Free Static Blog Publishing Platform

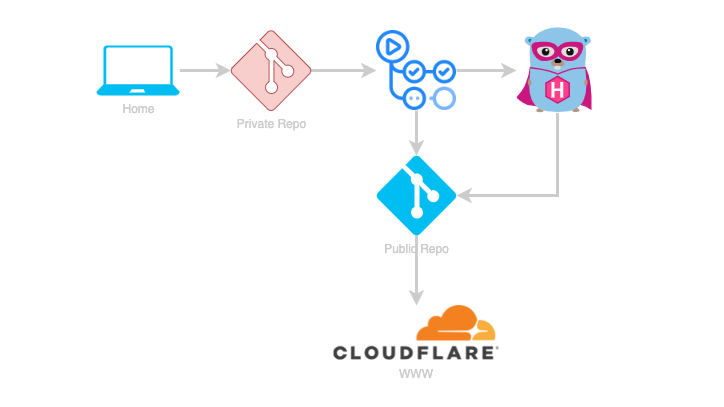
Preview of the DIY Publishing Platform
This site is generated by a static site generator (SSG) called hugo , but this guide will work with any SSG.
Motivation
I wanted to be able to keep raw markdown, and any other files that may be considered private, separate from what is viewable by the public.
Parts
- A private Github repository to contain your raw markdown and any other assets that may or may not be considered publishable.
- A public Github repository to contain the statically generated output of your SSG.
Private Repository
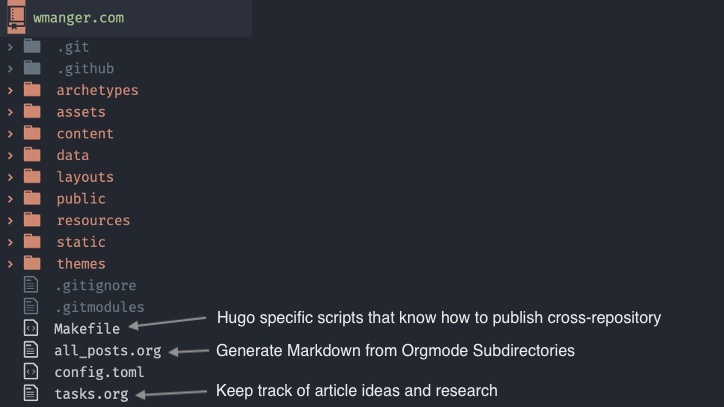
This respository will contain all the raw markdown and any other files that may be considered private. In my case, it contains the directories that hugo expects, plus some other files that I like to have around to keep track of my writing ideas and todos.
Here’s a look at the folder structure for the repository that generates wmanger.com.

Here are the contents of the Makefile.
.PHONY: all
HUGO := hugo
all: clean clone generate publish
clean:
@echo "Cleaning /public"
rm -rf $(CURDIR)/public
clone:
@echo "Cloning public repo"
git clone {YOUR_PUBLIC_REPO_URL} public
generate:
@echo "Generating HUGO"
$(HUGO) -D=false --gc --minify
publish:
@echo "Publishing Changes"
cd public \
&& git config user.email "{YOUR_GITHUB_USER_EMAIL}" \
&& git config user.name "{YOUR_NAME}" \
&& git add . \
&& git status \
&& git commit -m "Git Push via Make" \
&& git push -f -q https://$(DEPLOY_PAT)@github.com/{YOUR_GITHUB_USER}/{REPO_NAME}.git master
@echo "Pushed to remote"
The Makefile is used by a Github Actions workflow inside of .github/workflows/generate-deploy.yml. Here’s a look at that file.
name: Hugo Generate & Deploy
on:
push:
branches:
- master
pull_request:
jobs:
deploy:
runs-on: ubuntu-20.04
concurrency:
group: ${{ github.workflow }}-${{ github.ref }}
steps:
- uses: actions/checkout@v2
with:
submodules: true # Fetch Hugo themes (true OR recursive)
fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod
- uses: peaceiris/actions-hugo@v2
with:
hugo-version: '0.89.4'
extended: true
- name: Run Make
env:
DEPLOY_PAT: ${{ secrets.DEPLOY_PAT }}
run: make
There’s a dependency on a secret named DEPLOY_PAT. This is a
Personal Access Token
that has permissions to commit changes to your public repository.
When changes are pushed to this private respository, the make command is executed, which executes the hugo command and commits, then pushes the generated files to your public repository.
Public Respository
This public repository is set up for
Github Pages
, which makes the files in this respository viewable to the public. Your static site will be available at your-github-user-name.github.io. Follow the documentation
here
to enable the use of a custom domain.
Analytics
I like to add analytics outside of the statically generated files, that’s why I use Cloudflare . With Cloudflare, I get:
- Speed: all these static files are cached in nodes all around the planet
- Security: support for
https - Modularity: the ability to drop-in functionality, such as Google Analytics
Final Thoughts
Hopefully this helps you create your own static blog publishing platform. I still have not found the technology that would increase my blogging output, but I’ll keep you posted if I do.
